ご利用マニュアル
コンテンツ編集機能
コンテンツ編集機能とは

管理画面から対象のページのコンテンツを編集することができます。CSSとHTMLを編集・追加することができるので、単語数などの関係で崩れてしまったレイアウトや翻訳したページのリンク先の変更をスムーズに編集対応することができます。
<機能例>
|
仕様について
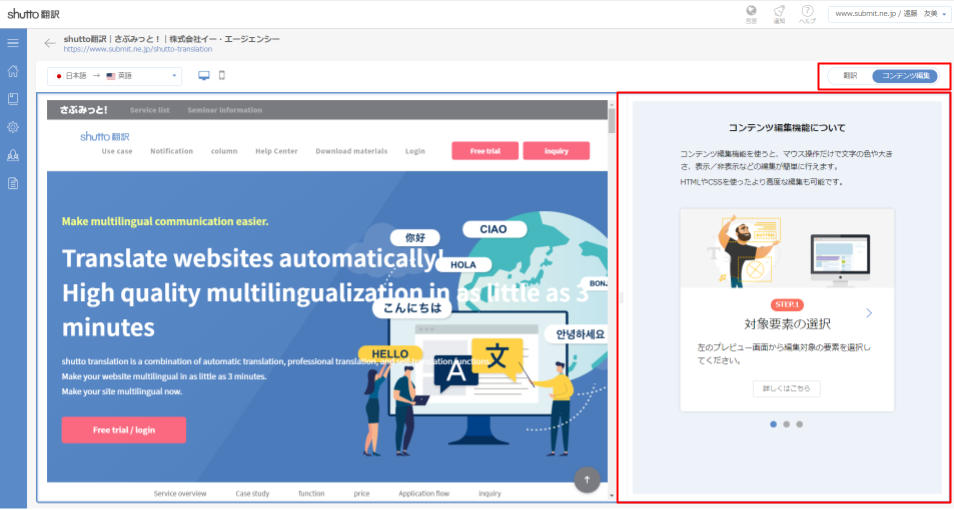
無料トライアルを含めた、全プランのお客様にご利用いただけます。ご利用の際は、編集画面の右上にある「コンテンツ編集」という部分を選択していただくことで編集が可能となります。編集すると左側のプレビュー画面に即時反映されるので変更内容を随時ご確認いただけます。
ご利用上のご注意点
コンテンツ編集機能を全ページに適用する場合、セレクタ「eq(index)」を正しく指定する必要があります。
安易に全ページに適用すると予期せぬ部分(テキストや画像等)が非表示となったり、逆に想定外の部分にHTMLやCSSが追加されることがございます。
また、HTMLのdiv idやdiv classを編集・追加することはできません。あくまで元サイトに存在する要素に対して編集・追加をすることが可能です。
1.コンテンツの編集方法
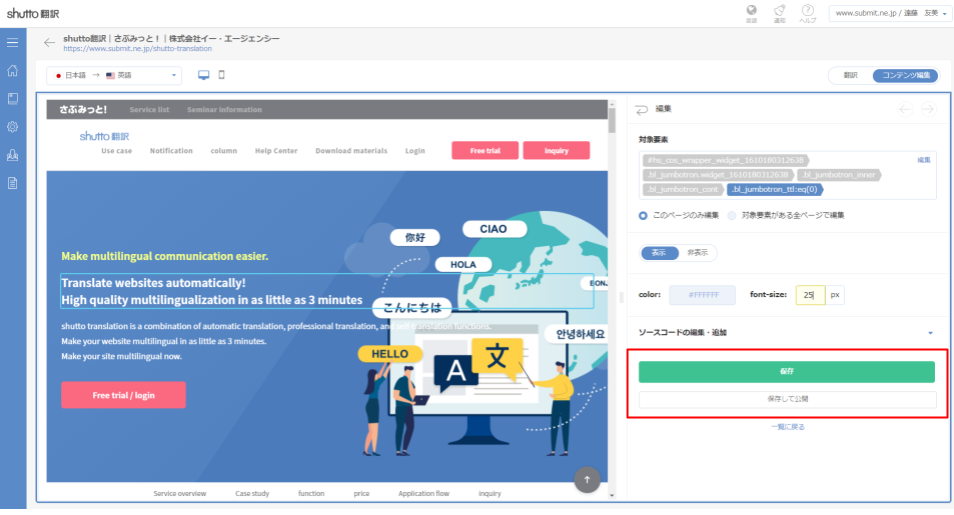
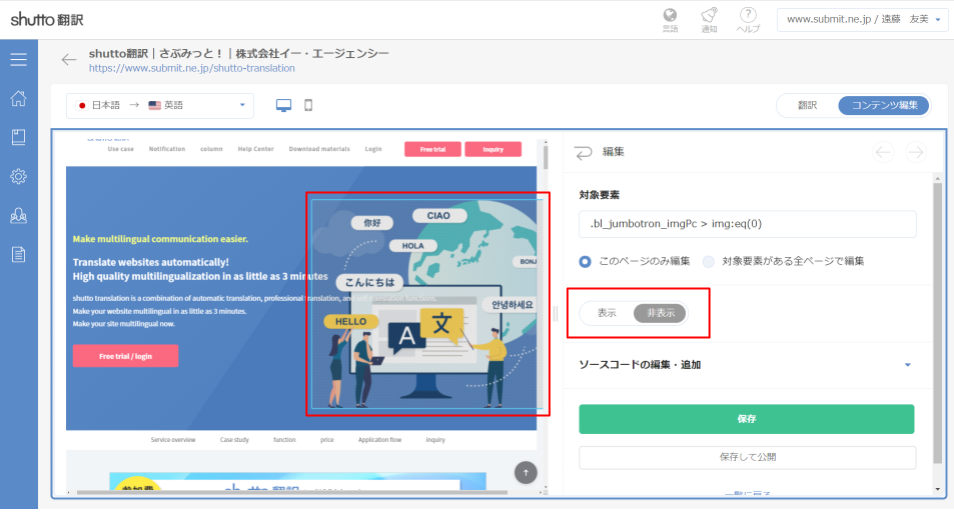
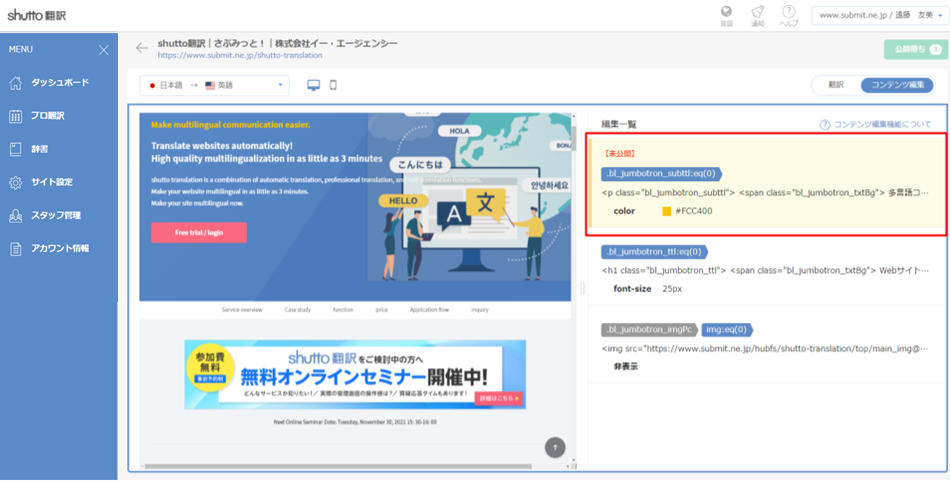
① 右上の「コンテンツ編集」をクリックする。

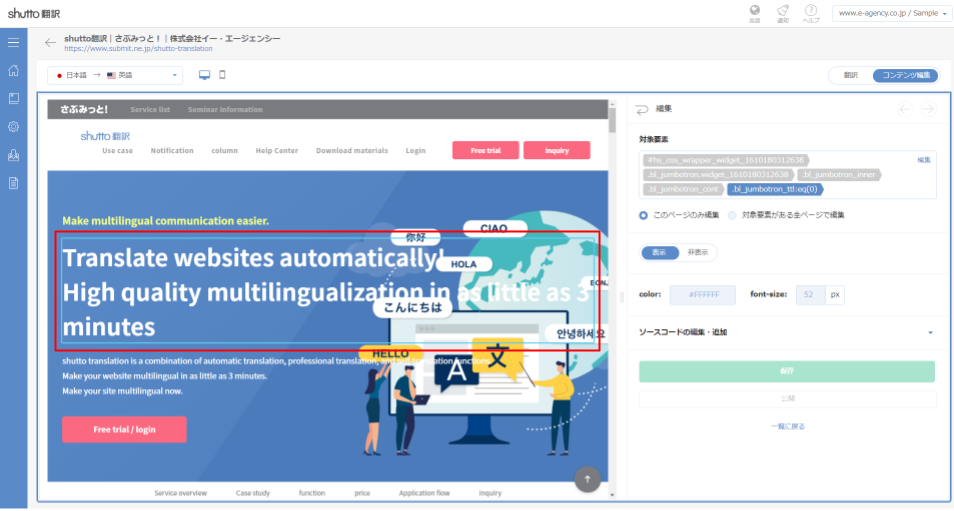
② 左のプレビュー画面から編集したい部分を選択する。

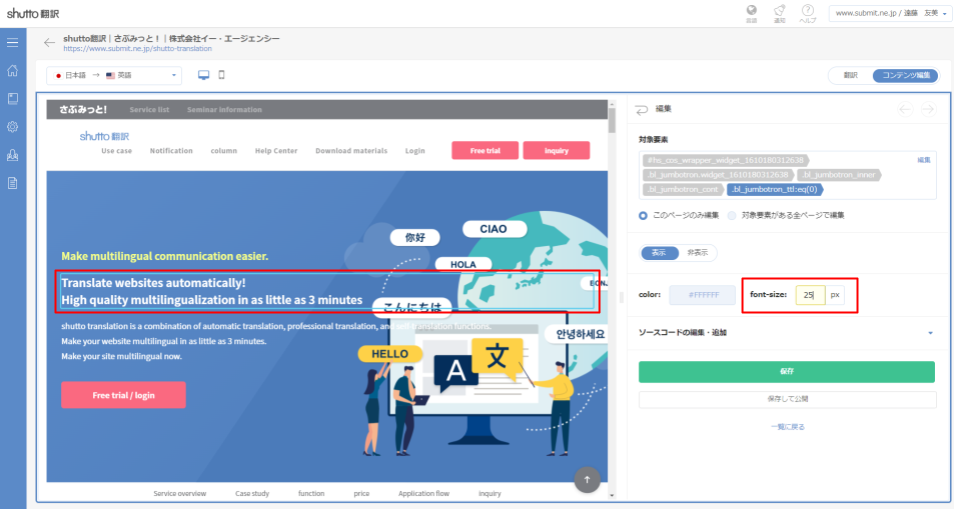
③ 右の編集画面にてコンテンツを編集する。

※上のキャプチャでは選択した部分のフォントサイズを変更しています。
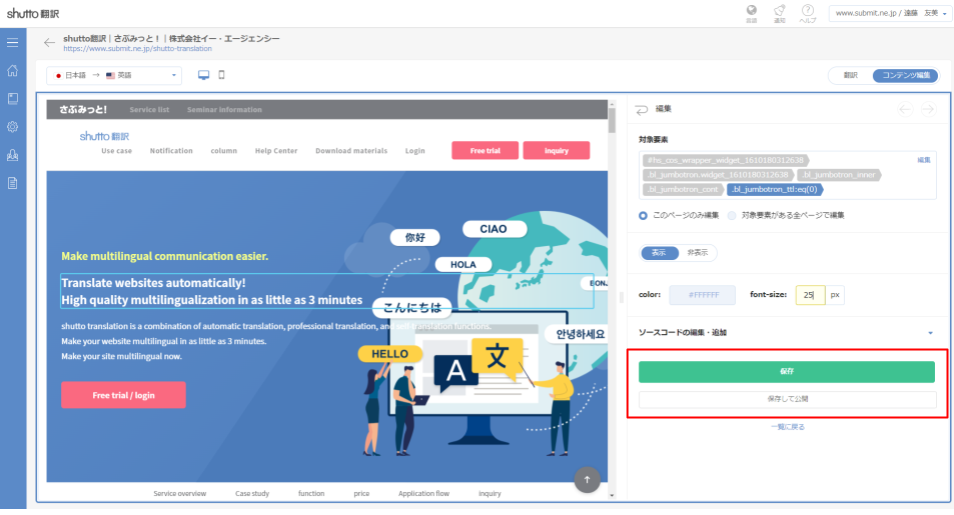
④保存または、保存して公開する。

※「保存して公開する」を選択すると、実際の画面に反映されますのでご注意ください。
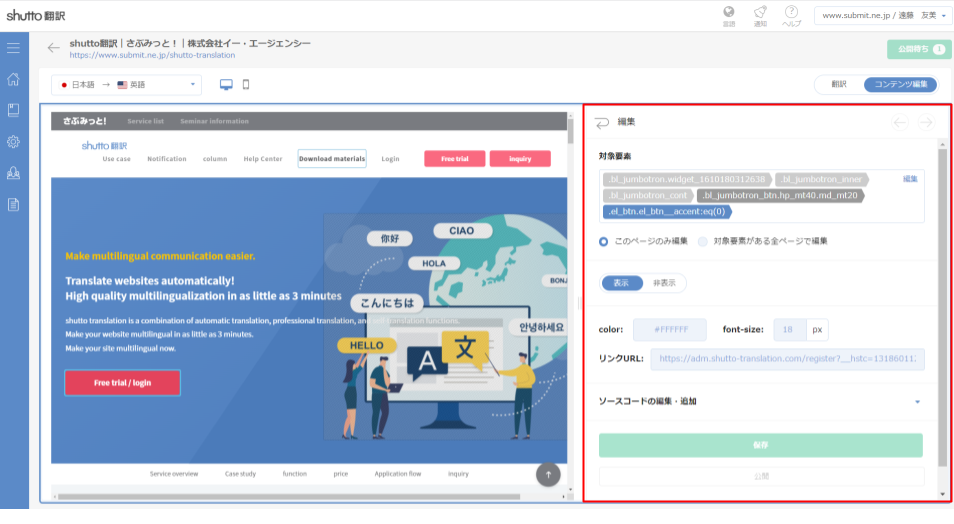
2.編集画面について

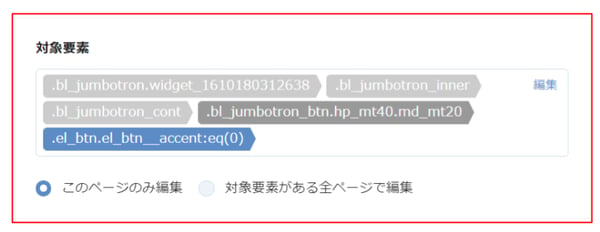
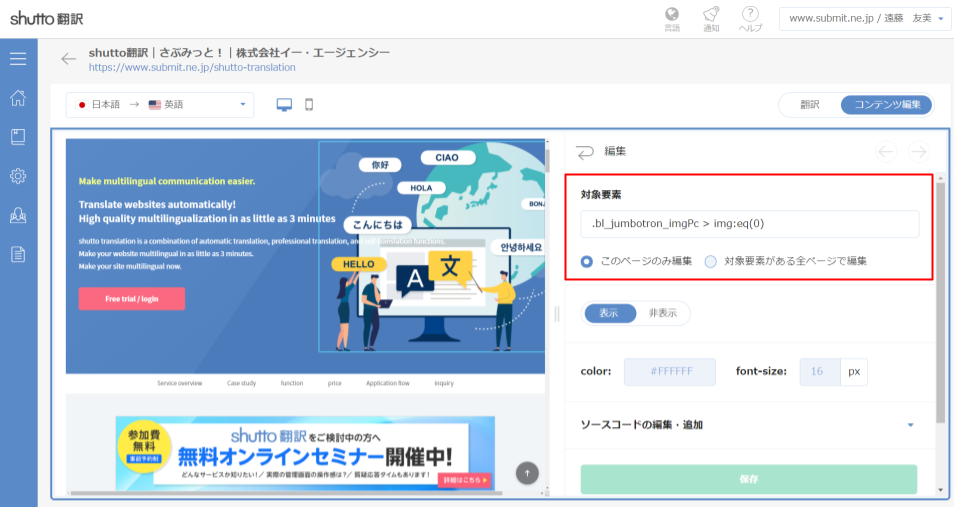
対象要素の選択方法

左のプレビュー画面で選択したコンテンツの対象要素が、青色に選択されます。
また、選択したコンテンツの対象要素の上の階層がグレーで表示されるため、グレー部分をクリックしていただくことで対象箇所を選択することができます。さらに、対象要素枠内の「編集」をクリックすると、編集したいコンテンツの対象要素を手入力で編集できます。eq()とインデックス番号から、直接対象要素を指定することも可能です。

■「このページのみ編集」を適用すると…
編集した元ページを管理画面から削除した場合、翻訳設定データは削除されます。
そのため、自動ページ削除機能を利用する場合に注意が必要です。
■「対象要素がある全ページで編集」を適用すると…
編集した元ページを管理画面から削除した場合、翻訳設定データは残存します。
そのため、自動ページ削除機能で元ページが削除されても、再度ページが登録されることで設定していた翻訳が反映されます。
①コンテンツの一部を非表示にする

選択したコンテンツの表示/非表示を選択することができます。

非表示の要素は網掛けになります。
②文字の色やフォントサイズを変更する

color
選選択したコンテンツのテキスト文字の色を編集することができます。
枠内をクリックするとパレットが表示され、色を選択することで文字色を変更することが可能です。また、色コードを入力することでも文字色を指定することができます。
font-size
選択したコンテンツテキストのフォントサイズの数字を入力することで変更することができます。
③リンクURLを変更する

リンクURLが含まれている要素を選択すると「リンクURL」が表示されます。任意のURLを入力することで、リンクURLを変更することができます。
<機能例>
PDFのダウンロードリンクを日本語資料から英語資料のダウンロードリンクに変更することなどができます。
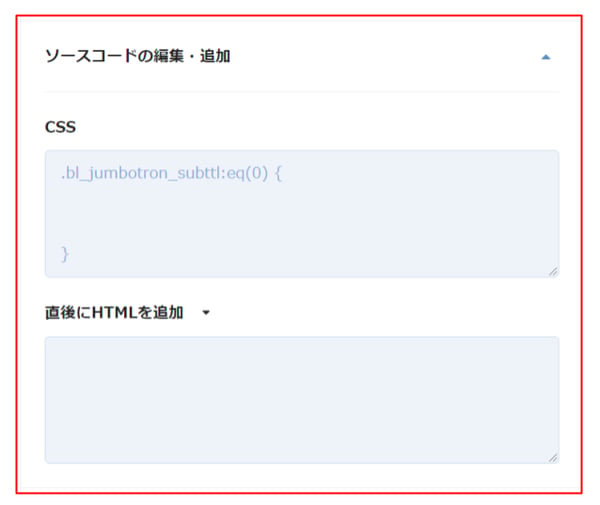
④ソースコードを編集・追加する

CSS部分の枠内を編集することでスタイルの変更や追加ができ、HTML部分の枠内を編集することでHTMLの追加を行うことができます。HTMLの編集においては、追加内容を選択した対象要素の「直前」と「直後」に追加することが可能です。
例えば、崩れたレイアウトがある場合、CSSを使って修正し、またはHTML追加によって、多言語化用のオリジナルの要素を付け足すことが可能となります。
CSS
現在選択されているWEBサイトのHTLM内の対象要素が、グレー文字として表示されています。
かつ()の中の数字は対象要素の表示順序を表しているので、その対象要素に対するスタイルの設定を行います。
HTML
選択されている対象要素の「直後」もしくは「直前」に要素を追加することができます。
3.設定済みのコンテンツ編集が反映されていることを確認する
① 変更を公開する。

公開されていない編集箇所は、「編集一覧」に「未公開」として表示されます。

変更箇所ごとに「保存して公開」、または「公開」ボタンを押下することで、変更を反映させることができます。
②テキストが更新されたページにブラウザでアクセスします。
更新テキストに対し、自動翻訳が適用されていることを確認してください。また、この際ページにshutto翻訳導入タグが入っていることを確認してください。導入タグが入っていないとテキストの自動反映機能が適用されません。
■導入タグ設置前に、ブラウザで確認をしたい場合
shutto翻訳でご用意したGoogle chromeの拡張機能を利用することで、ページにタグを入れていなくても編集の結果をブラウザ上で疑似的に確認することができます。
設定についての詳細は、以下をご覧ください。